本篇介紹Aras SP9打開個人網頁站台的方法,在以往11SP5的版本中,可以用form post或是aras modal open 方式打開一個視窗,但是在sp9就完全不能這樣思考來使用,因為在此版本有分頁控制,那麼就讓我們直接來看看吧~
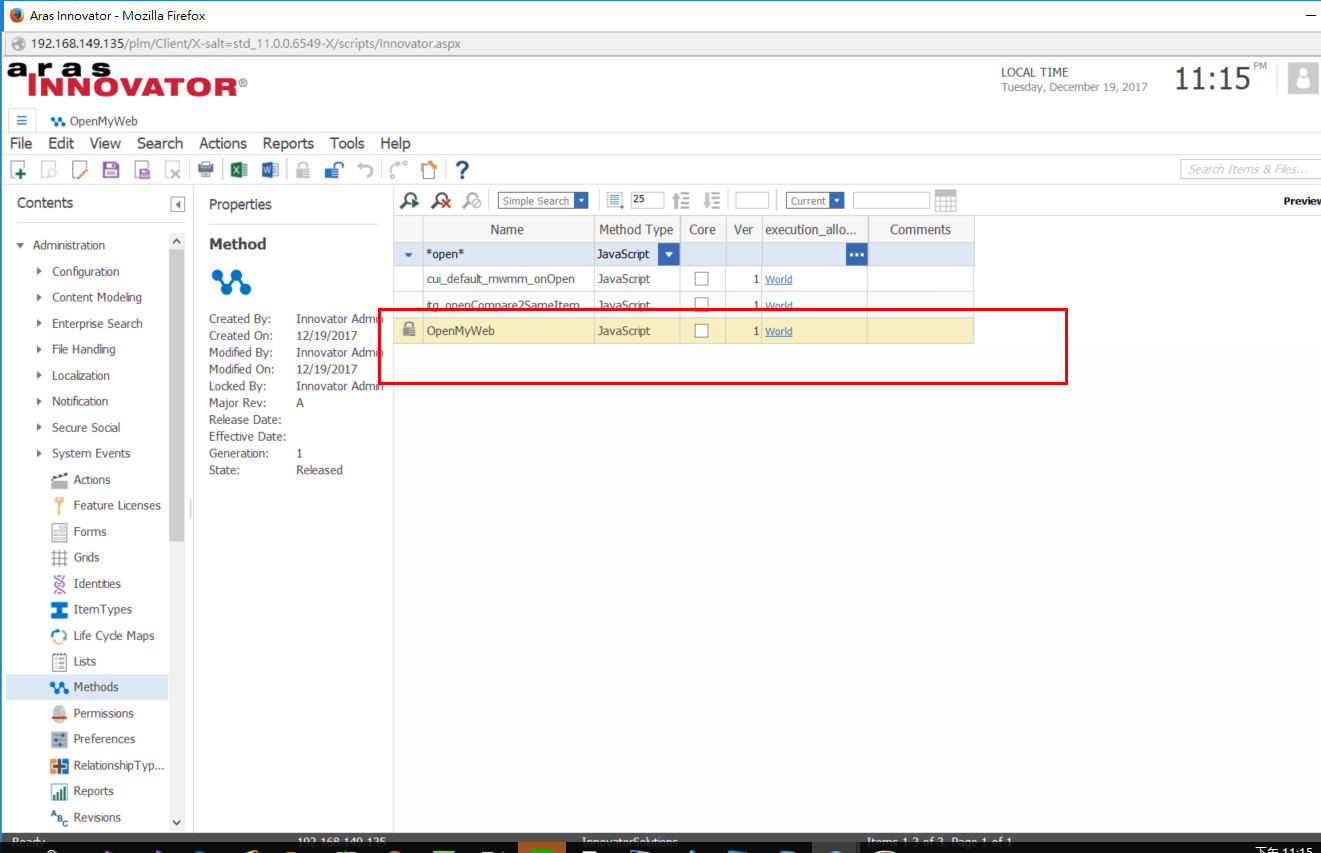
先新增一支Javascript Method
var dialogArguments = new Array();
var options = {
dialogWidth: 800,
dialogHeight: 600,
dialogtop: 0,
dialogleft: 0
};
var callbacks = {
oncancel: function(dialog) {
var res = dialog.result;
if (!res) {
return;
}else{
var itm = top.aras.getItemById(strType, strId , 0);
top.aras.uiShowItemEx(itm, undefined, true);
top.onRefresh();
}
}
}
var urlBase = parent.aras.getBaseURL();
var mainWindow = top.aras.getMainWindow();
top.aras.modalDialogHelper.show('DefaultPopup', mainWindow.main, dialogArguments, options, "http://192.168.149.135/WebAras/WebForm1.aspx", callbacks);
//指定自己的網頁位置
//callbacks 回應訊息動作
//options 視窗參數
//dialogArguments 網頁參數
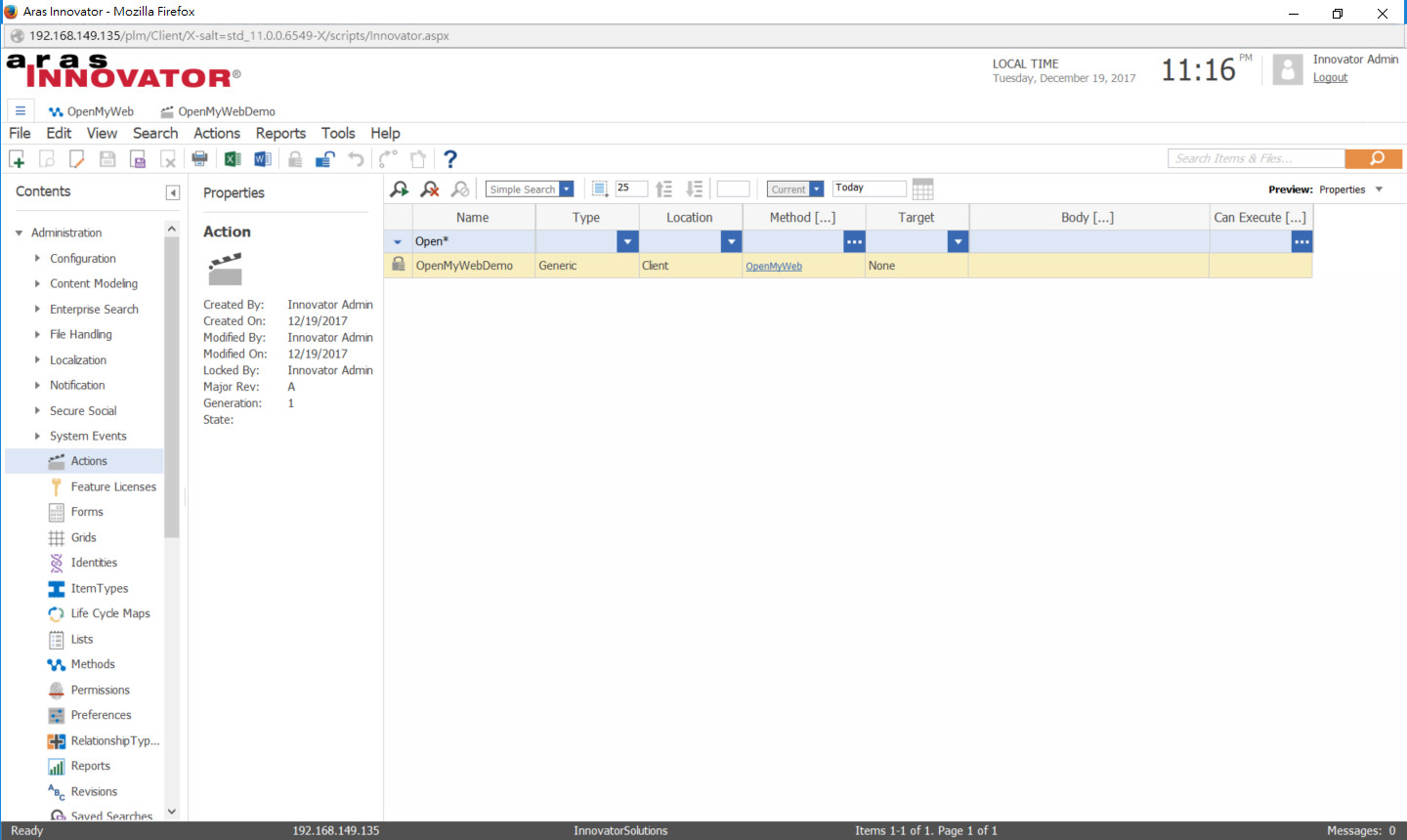
新增一支Action
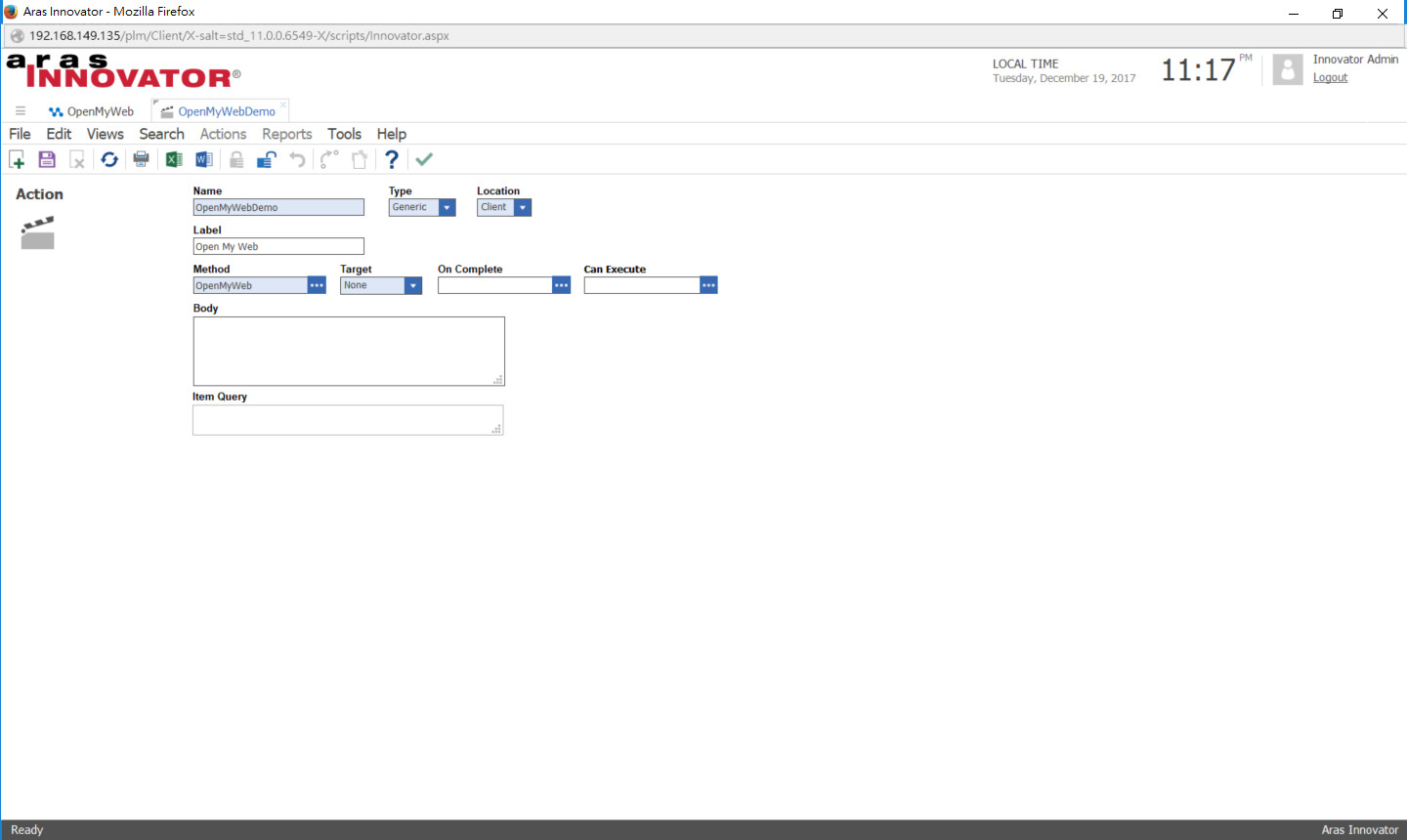
設定Action
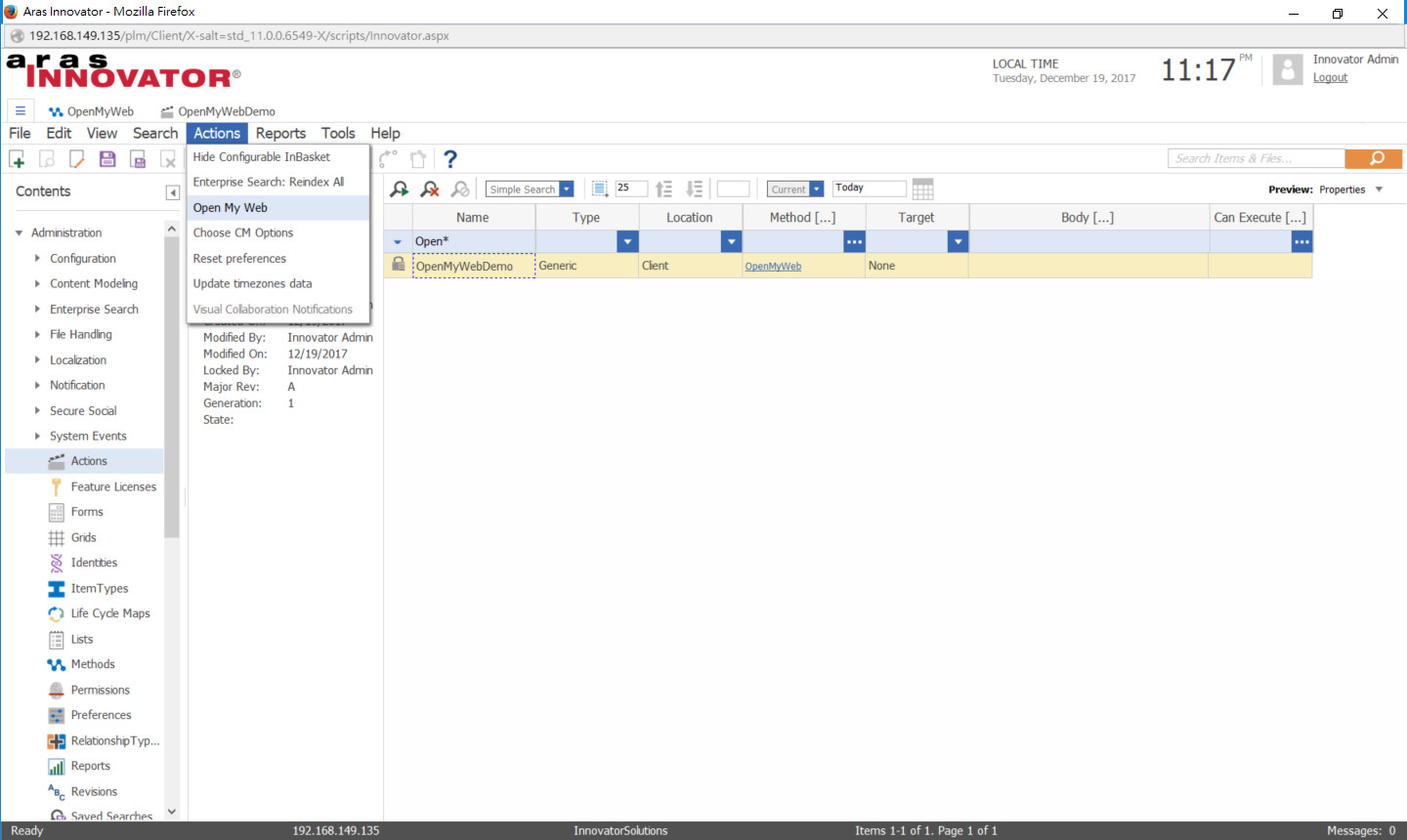
在首頁上方Action顯示出自己的按鈕
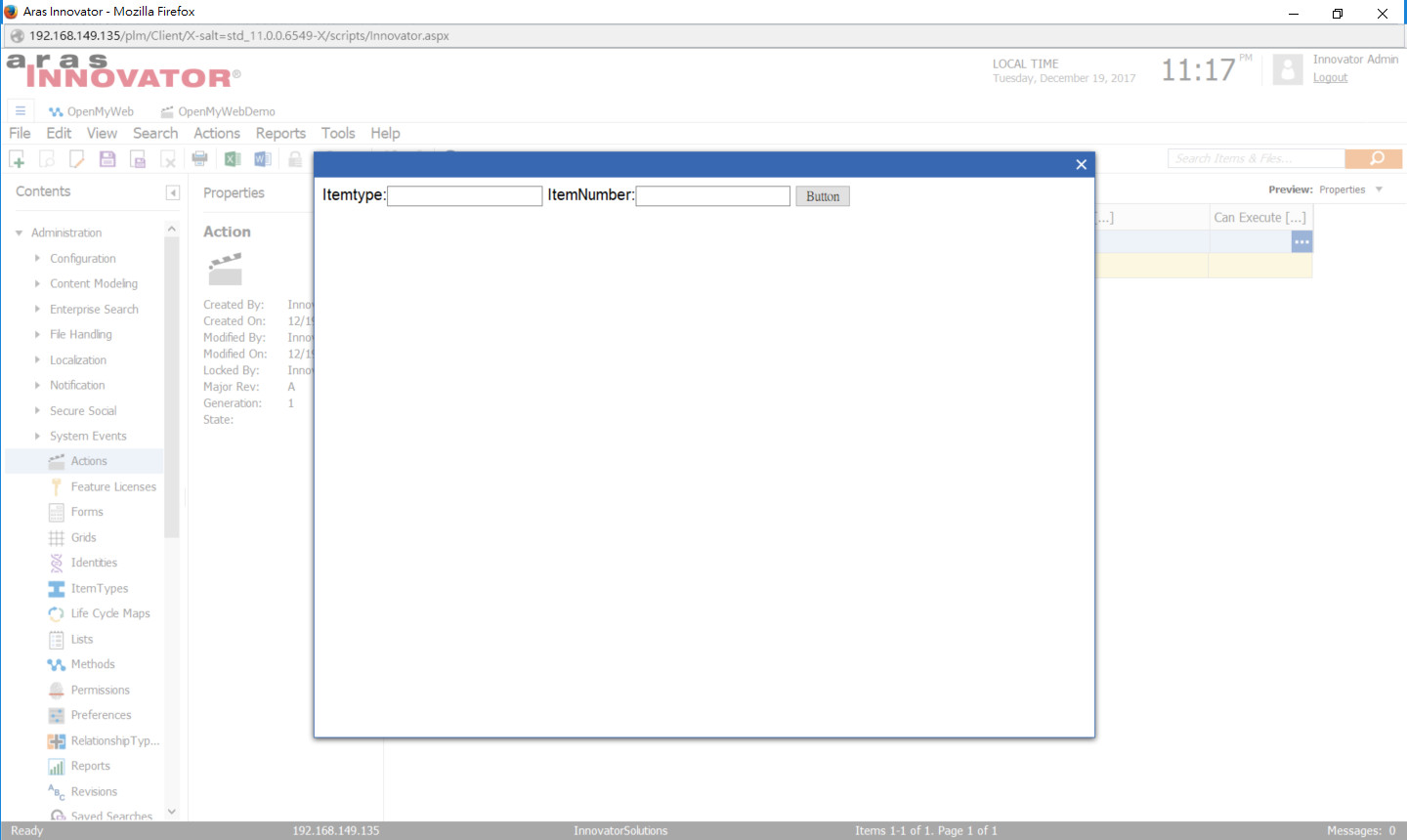
點擊執行,跳出aspx畫面